
一 前端工作流
为了简化开发流程,提高开发效果,同时研究下桌面app开发。 写了一个灵通工作流app。 整个app的技术栈 是electron + react + antd。github地址:https://github.com/azl397985856/electron-work-flow
效果大概是这样:

预期想要实现的目标就是简化开发编译以及发布的流程。功能还没做,正在设计整个功能和交互。不过应该可以从界面看出来要做什么吧
二 关于注释与文档
很多人说尽量多写注释。 而我的看法可能有点偏激,尽量少些注释,如果必须要写,那一定是业务注释。 这时候就要考虑业务复杂性,如果业务比较复杂,考虑抽出单独的文档,如果不复杂可以简练的讲述下业务背景即可。 java 有java-doc 可以将注释函数签名生成对应doc, js 有js-doc。然并卵。
我认为一个合理有效的做法是,少些注释,多写文档。这样可以逐渐将业务逻辑拆离出来,渐渐的培养开发者习惯。 现在MarkDowm非常火,语法简练,表达性强。github上的readme, issue 等都支持markdown语法。 假如我们将将业务抽到文档,我们就拥有了将文档生成网站的可能性。 如果把文档看成是数据, 再加上 theme, 我们便可以通过一个库将MD文档转化为网站,岂不是更提高了文档的可读性。antd的官网就是基于这个思想的具体实现:

三 中间件机制开发
中间件的概念相信大家已经不陌生了。 express , koa 中的 middleware。 redux 中也有middleware。 spring 的 拦截器也是middleware。 一个常用的用法就是打印日志。 那么这种思想可以给我们带来什么? react设计的生命周期使得我们可以在组件各个阶段控制组件的行为和渲染。 So what。 假如我正在开发一个公共的组件,如何保持它的简单性和扩展性? 原则是我们只提供最基本的功能,其他enhancement 如果需要可以以插件的方式扩展。只要插件实现了我的接口就行了,这么说可能比较抽象
举个栗子,我们写了一个koa,koa使用中间件的过程大概这样(伪代码):
_pipe(scanPlugin, loadPlugin)();series([ // 执行所有注册到 middleware.before 时间点的插件。 next => _applyPlugins('middleware.before', next), // 执行所有注册到 middleware 时间点的插件,app 实例会传递给插件,用来通过调用`app.use()`注册 koa 中间件。 next => _applyPlugins('middleware', next), // 执行所有注册到 middleware.after 时间点的插件。 next => _applyPlugins('middleware.after', next), next => { server = context.server = http.createServer(app.callback()); next(); }, // 执行所有注册到 server.before 时间点的插件。 next => _applyPlugins('server.before', next), next => { server.listen(port, () => { next(); }); }, // 执行所有注册到 server.after 时间点的插件。 next => _applyPlugins('server.after', next), ], callback); koa插件注册过程大概这样(伪代码):
import webpack;import koa-webpack-dev-middleware;let webpackConfig;module.exports = { 'middleware.before': () => { // 获取默认的 webpack 配置,并和用户项目里面的自定义配置合并。 webpackConfig = getAndMergeConfig(); }, 'middleware': (args, pluginArgs) => { // 返回 koa-webpack-dev-middleware 组件产生的 koa 中间件。 const comiper = webpack.compiper(webpackConfig); return koa-webpack-dev-middleware(compiper) }, 'middleware.after': () => { // do nothing }, 'server.after': () => { console.log('koa-plugin-webpack-server ready.'); }}; 这样如果需要一个新的功能,那么用户自定义一个插件,配置一下就OK了。 既满足MVP原则,又提高了软件的扩展性
四 日志和崩溃记录
之前写了一个文章《太极生两仪,两仪生四象》, 第一条提到了 performance and crash reporter.也有人在评论中提到window.onerror不靠谱,无法提供足够追踪的信息。那么现在来看一下怎么构建一个足够追踪问题的信息。 我们的目的是构建一个完整的第三方系统,以便于其他项目无缝接入。这里有一个成功的项目,叫rollbar, 和我们要做的工作颇为相似。大家可以上官网简单看下介绍。 https://rollbar.com/ 当然人家提供的功能足够牛逼,有免费版和收费版。好了,开始我们的构建:
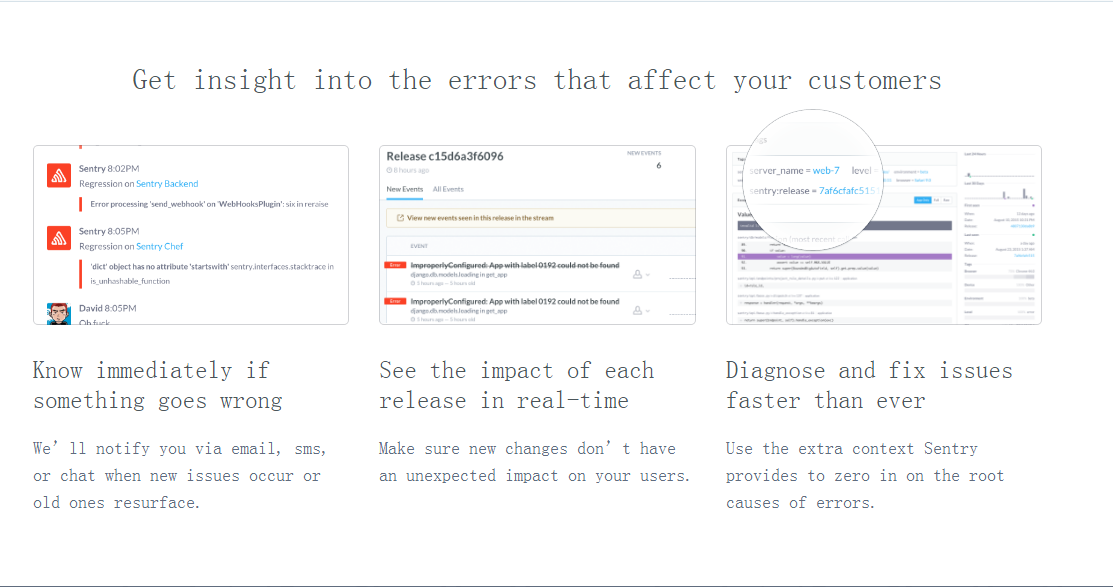
这里只讲下 crashReporter。 下面是我从另外一个有名的crashReporter website sentry抄过来的东西,前端的错误收集的实现是raven.js可以看出它确实可以给我们带来很多好处

从上面可以看出,做一个完整的cr(crash reporter)有两件事:
1. 客户端
2. 服务器
为了不重复造轮子,我找了一个很老的一个库叫ejs, 最近这个项目迁移到了logger项目, 它可以提供verbose error message也就是说我们可以直接拿过来logger改下作为我们的客户端。@
code :
//Request type is POSTLogerr.init({ remoteLogging: true, remoteSettings: { url: 'REMOTE_URL', additionalParams: { logged_by: 'Sam' }, successCallback: function () { console.log('Im logged.'); }, errorCallback: function () { console.log('Err! Something went wrong.'); } }}); output(also payload send to remote server):
Type: errorError: Uncaught ReferenceError: a is not definedFile Name: logerr.jsPath: http://localhost:8888/logerr/logerr.jsLine: 51Column: 12Date: Tue Jun 28 2016 19:51:22 GMT+0530 (IST)Debug: http://localhost:8888/logerr/logerr.js:51Get Help: https://stackoverflow.com/search?q=Uncaught+ReferenceError:+a+is+not+defined
那么假设第三方登录服务器已经存在的情况下,我需要一个crashReporter Server。 server 很简单就是根据客户端发送的payload ,结合用户session 显示对应的错误信息列表,并且具有查询功能
五 SQL
六 调试
条件断点 XHR断点 element 断点
七 Borrow method